Angular vs React vs Vue:
A Detailed Framework Comparison
By Stanley Udegbunam || Updated July 17th, 2023

Today, there are a plethora of JavaScript-based front-end frameworks existing in the industry today.
All thanks to what Javascript as a programming language has evolved to become in the web development space.
Javascript was first introduced in 1996 and has grown to become the web language.
Along with that popularity came people trying to explore javascript, and by so doing, they started building web technologies on top of this superb language.
The outcome was frameworks and libraries that either made it easier to use Javascript, increased its functionality and made Javascript able to do things that it was not created to do.
A category of these technologies, front-end frameworks, has taken up wings over the years.
It has increased Javascript beyond its core task of building interactive and multimedia content.
While they are so many of them, and as time goes on, new ones keep popping up.
Three of these frameworks have stood out and are consistently being adopted and used by companies over the years.
And they include:
- React.js.
- Vue.js.
- Angular
Most features are similar, but some notable differences still draw the line between them, making them individually unique.
In this article, we will explore these differences and look at their strengths and weaknesses, so you can make an informed decision whenever it’s time in your web development career to choose one.
Without further ado, let’s dive in.
What is a Framework?
According to the dictionary, a framework is defined as a “basic structure underlying a system.”
Hence, a framework related to web development is a set of tools on which to build well-structured, reliable, and efficient systems.
Frameworks provide support and an essential ‘guide’ for the structure being built, and they do so by providing ready-made components or solutions that are customized to speed up development.
A framework may include a library but is defined by the principle of inversion of control (IoC).
With traditional programming, the custom code calls into the library to access reusable code. With IoC, the framework calls on custom pieces of code when necessary.
A framework can include support programs, compilers, code libraries, toolsets, and APIs to develop web apps and create systems.
Open-source frameworks are constantly being updated and improved.
An overview of the three most popular and in-demand frameworks
This framework was developed by a Facebook software engineer named Jordan Walke (now Meta).
React was released in 2013 and Facebook uses React extensively in their products (Facebook, Instagram, and WhatsApp).
It has a close similarity to Vue more than Angular.
-
Vue:
Few years ago, when comparisons like this came up, only React and Angular was pitched against each other.
But in recent years, Vue has swiftly risen the ranks; there’s increased growth of interest towards this young framework, which has increased its user base and support for it, and it’s frequently updated with new exciting functionalities.
Ex-Google employee “Evan You” developed it in 2014.
Even though it doesn’t enjoy the backing of a large company over the last several years, Vue has seen a substantial positive projection in popularity.
This framework is the oldest of the three. It was developed by Google and was first released in 2010.
It is a TypeScript-based JavaScript framework.
In 2016, Google released a new version of Angular (Angular 2).
This version was a complete makeover for the framework.
Angular-2 came with different ways of doing things and added new features, and it’s easier to learn than Angular js(Version 1).
In the new release, the JS in Angular js was dropped and became only Angular.
Thus, Angular 2 is the version we will be comparing with React and Vue.

Head-to-Head Comparison
- Popularity and active user base.
- Job Market.
- Community and development.
- Working principle (Vue, Angular, and React).
- Learning curve.
1. Popularity and Active User Base
One of the criteria to identify a good framework is the number of people actively using it.
And the best way to get a grasp of this data is by exploring the popularity of each of the frameworks.
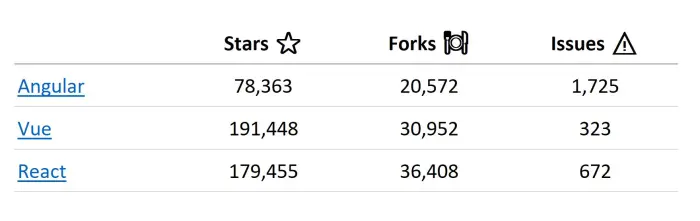
Luckily, we can glimpse how popular these frameworks are in the web development space by looking at the number of stars they have on their respective GitHub repositories.
Github statistics (as of December 20th, 2021 – very similar distribution when updating these from 2019 to 2022)

When you look at that data, you will notice that Vue started gaining more popularity between 2016 and 2017, and since then, Vue has been at the top with React, while Angular has the lowest number of stars among the three.
1. Job market
The job market is one of the best yardsticks to compare these frameworks.
99.8% of developers in this industry are in it to make money, so it wouldn’t make sense to learn a framework that there is little to no business actively using, thereby, less probability of getting hired.
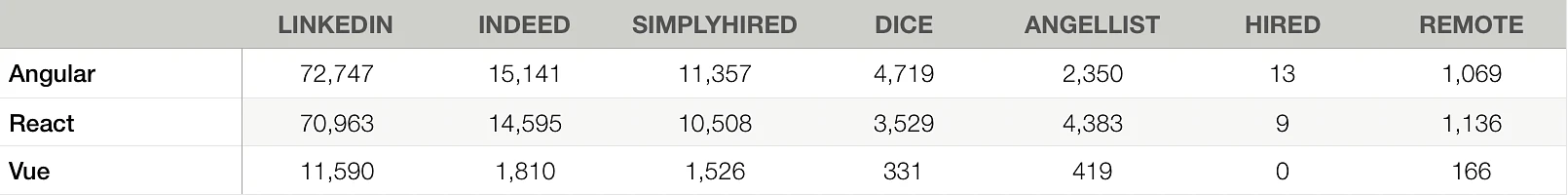
We will use a study on various job boards by Andrei Neagoie to evaluate the data needed for this comparison.
Job Posting for Angular, React and Vue Developers

This chart is from NPM trends; the study was from late 2021. Going through the data, you will discover that React Js was still leading as the framework for which companies hired many developers in 2021.
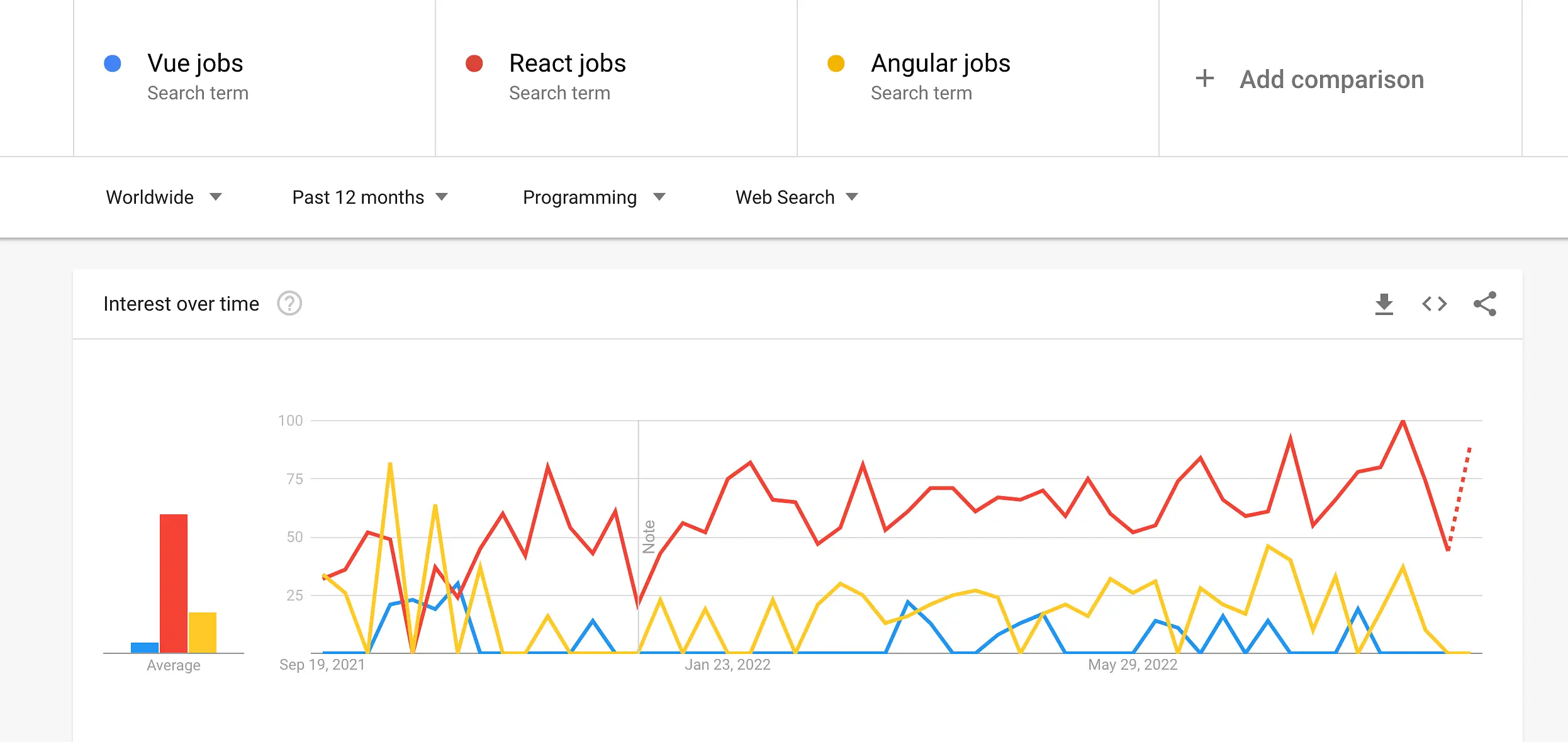
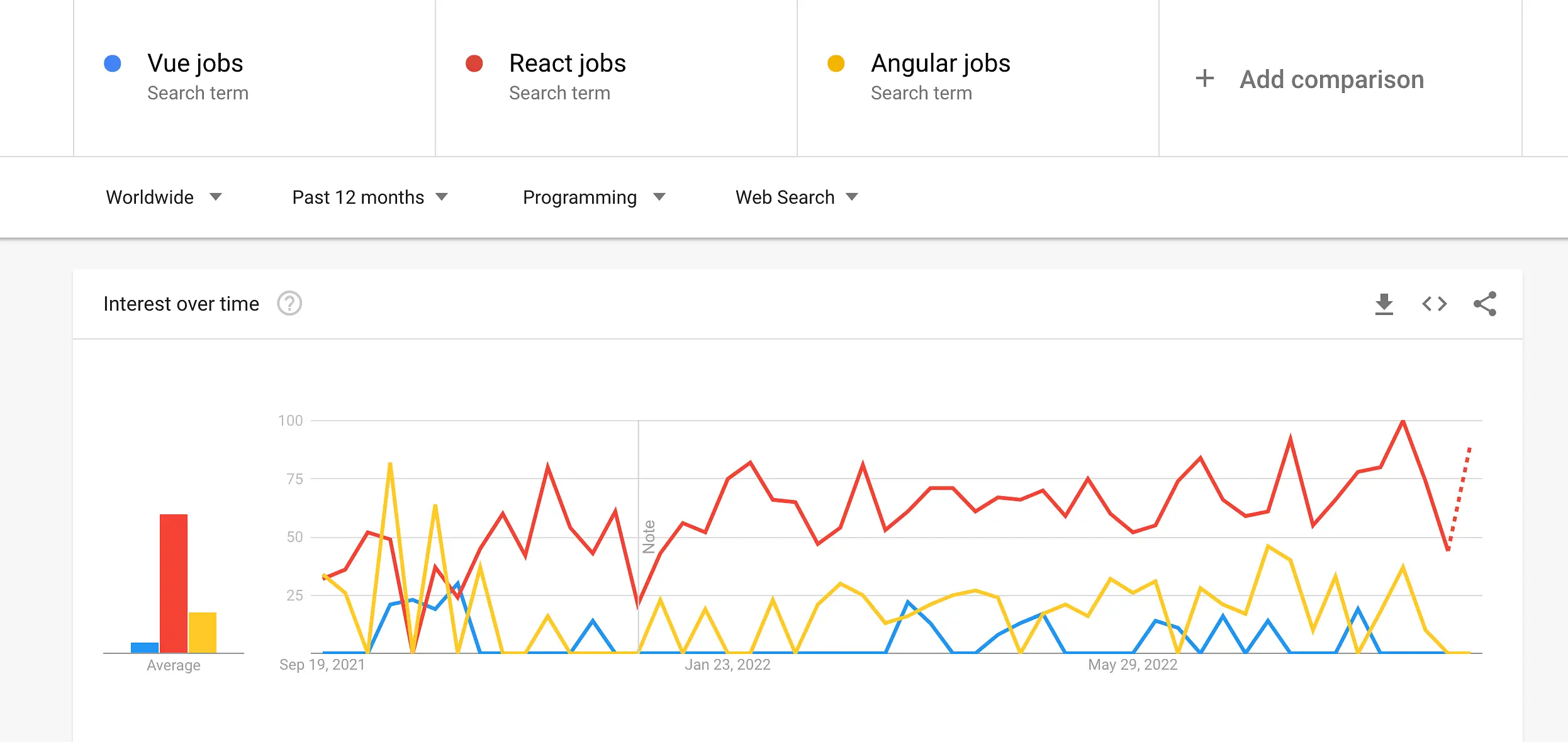
Then finally, let’s evaluate this Google trend chat for React, Vue, and Angular jobs; you will see that React is still leading, with Angular following, while Vue is the least of them all.
Google trend chart from August, 2021 – September 2022

2. Community and Contributors
Most frameworks are open sources.
As I mentioned above, web development technologies are as good as the community of users and the community managing them.
We already know that incremental releases are paramount to keep each framework efficient and worthy of competing with other frameworks.
And these three frameworks have been shipped with regular updates on them.
More version releases are suitable for the efficiency of a framework, while fewer are bad.
[put a chart of version releases for the frameworks]
Let us look at the frameworks with respect to statistics on their GitHub repositories.
From the table above, you will notice that Vue Js has a good number of people watching, staring, and forking the repo but a decreased number of contributors.
This decrease could be caused by the idea that no significant tech giant backs Vue, yet it continues to strive.
The three frameworks have enough activities going on them, and they are frequently updated.
Angular has the least activities taking place on their repo, with a lesser number of people watching and a lesser number of stars and forks.
3. Learning curve
Here’s another yardstick that most developers will look for.
The learning curve will signify how difficult or easy a framework will be to learn.
A framework while angular, which is much larger and has more features packed in, will be more complicated to grab, while a framework like Vue, that’s lighter, should be easier to learn.
But let’s take a closer look at each one of them.
Another determining factor here is how well-written and organized are the documentations.
According to popular opinions, React has the best documentation, followed by Vue.
-
Angular
Angular is a complete MVC framework, which packs a framework’s different (modal, view, and controller) layers, thus making its learning curve a bit steep.
To master Angular, you must learn associated concepts like TypeScript and MVC.
-
React
React’s documentation is thorough and complete, with solutions dished out by its active user base on Stack Overflow.
Technically, React is a library and not a complete framework, so it needs to call on third-party libraries whenever you want to add some features.
By so doing, the React core doesn’t have a steep learning curve.
-
Vue
This framework is believed to be the easiest to learn.
It borrows the best of react and the best of Angular but drops the worst on each of them.
It’s a lightweight framework, and beginners love it a lot.
4. Working principle
Here we will look at how these frameworks work. The basic principles that make them do what they do.
-
Vue JS
This framework focuses on the view part of your application.
To do so, Vue is partly inspired by the MVVM architecture pattern.
Vue will link your DOM(the view part) with your view instance(the Model-View part).
These two parts are linked by the data-binding system Vue provides.
-
React JS
This framework uses a declarative paradigm that allows you to control the flow and state of your web app, making it easier to structure.
It designs simple views for each state in your application, and React will efficiently update and render just the right component when your data changes.
We all know HTML is the foundation of all existing websites.
But Javascript has evolved to be so powerful.
Facebook, while creating React, thought it wise to explore the power of Javascript and decided to create a new form of HTML from Javascript.
The outcome became a technology that made it possible to use javascript inside HTML documents, rendering content dynamically.
It is called JSX (Javascript XML).
So, React.js is not written in vanilla javascript. React.js is written in JSX.
But web browsers don’t understand JSX; they understand pure HTML and Javascript.
So how do we get Javascript from JSX?
For this, we use a transpiler called Babel.
Babel converts your JSX to JavaScript, which you can put in your HTML to create content dynamically.
Babel works automatically; you don’t need to worry about it.
React is divided into two major APIs.
- React DOM:
This API is used to perform the actual rendering on a web page.
- React component API:
These are the parts of the page that React DOM renders.
Within a React component, we have the following areas to think about:
Data: This is the data that’s being rendered by the components.
Lifecycle: These methods respond to changes in the component’s lifecycle.
Events: Response to user interactions.
JSX: Syntax extension for Javascript
-
Angular JS
This framework follows MVC architecture and is a component-based framework, meaning a large application is separated into functional and logical components.
These components are reusable; hence they can be used in any other part of the web app.
The working principle of Angular:
Behind the scenes, Angular CLI calls Webpack.
When Webpack hits a .ts file, it passes it off to a TypeScript Compiler which has an output transformer that compiles Angular templates.

Why You Should Use A Framework
The purpose of a framework is to help developers by providing standard, low-level functionalities so that they can focus on building features that make their web apps unique rather than re-inventing the wheel and wasting time on common features that can be made available from other people’s code base.
Hence, a framework provides high-quality, pre-vetted functionalities that increase the reliability of your web app, reduce development time, and simplify testing.
In addition to that, frameworks provide an active user base that offers support to each other, ongoing code improvements, and improved security.
Conclusion
The three frameworks all have individual strengths and weaknesses.
Also, they have use cases where each of them will prevail more than the others.
React is more popular, and more businesses are using React, meaning more available jobs for you.
Angular offers more features but is much heavier than the rest.
On the other hand, Vue is lightweight and packs the best of React and Angular. It’s much easier to learn than others.


Recent Comments