HOW TO BECOME A WEB DEVELOPER:
The Ultimate Guide
This is a complete guide to becoming a web developer in 2023.
In this new guide, you’ll be exposed to:
- The right web development learning roadmap
- Front-end development technologies
- Back-end development technologies
- Best Web Development learning resources
- Web Development in Web 3.0
- and lots more
Let’s get started.

THIS POST MAY CONTAIN AFFILIATE LINKS, MEANING I RECEIVE A COMMISSION FOR PURCHASES MADE THROUGH THESE LINKS, AT NO COST TO YOU. PLEASE READ MY DISCLOSURE FOR MORE INFO.
A web developer has the necessary skills to build reliable and efficient websites for individuals, businesses, and business owners.
They also ensure these websites perform excellently and help clients achieve their business goals.
As a web developer, one of the essential parts of your job is ensuring that the websites you create are visually appealing, highly secured, and easy to navigate.
There are 3 types of web developers:
1. Frontend Web Developer:
Works on the visual layer of the website – everything a website visitor sees and interacts with through the web browser when visiting the website.
Frontend developers design and create the pages website visitors see (also known as the user interface).
2. Backend Web Developer
Backend developers are responsible for “behind-the-scene” functionalities of websites and web applications.
The backend of a website is a combination of servers, applications, and databases.
Code written by backend developers helps browsers in communicating with the databases and also storing, reading, updating and deleting data or information from the database.
3. Fullstack Web Developer:
This is a web developer with expertise in both front-end and back-end web development.
A full-stack web developer can develop both the client side and server side of web applications.
NOTE: This guide is a full-stack web development guide as it covers completely both front-end and back-end web development.
Contents
STEP 1:
Learn HTML
HTML – Hyper Text Markup Language
This entails:
- HTML Fundamentals
- HTML5
Ease of Learning: ⭐️⭐️⭐️⭐️⭐️ (easy)
Learning Duration: 2 Weeks – 1 month
Learning / Knowledge Prerequisite: None

What is HTML?
HTML means Hyper Text Markup Language. It is used to structure the content of a webpage
It’s the first language to learn as it sits at the foundation of web development.
HTML Fundamentals
The primary components of an HTML document are tags and elements. They tell your browser how to display your content.
Tags start and end with angled brackets or the “less than” and “greater than” signs (< … >). Letters between them are called element contents.
These enclosing tags can make a text or image hyperlink, can italicize works, make the font smaller or bigger, and so on.
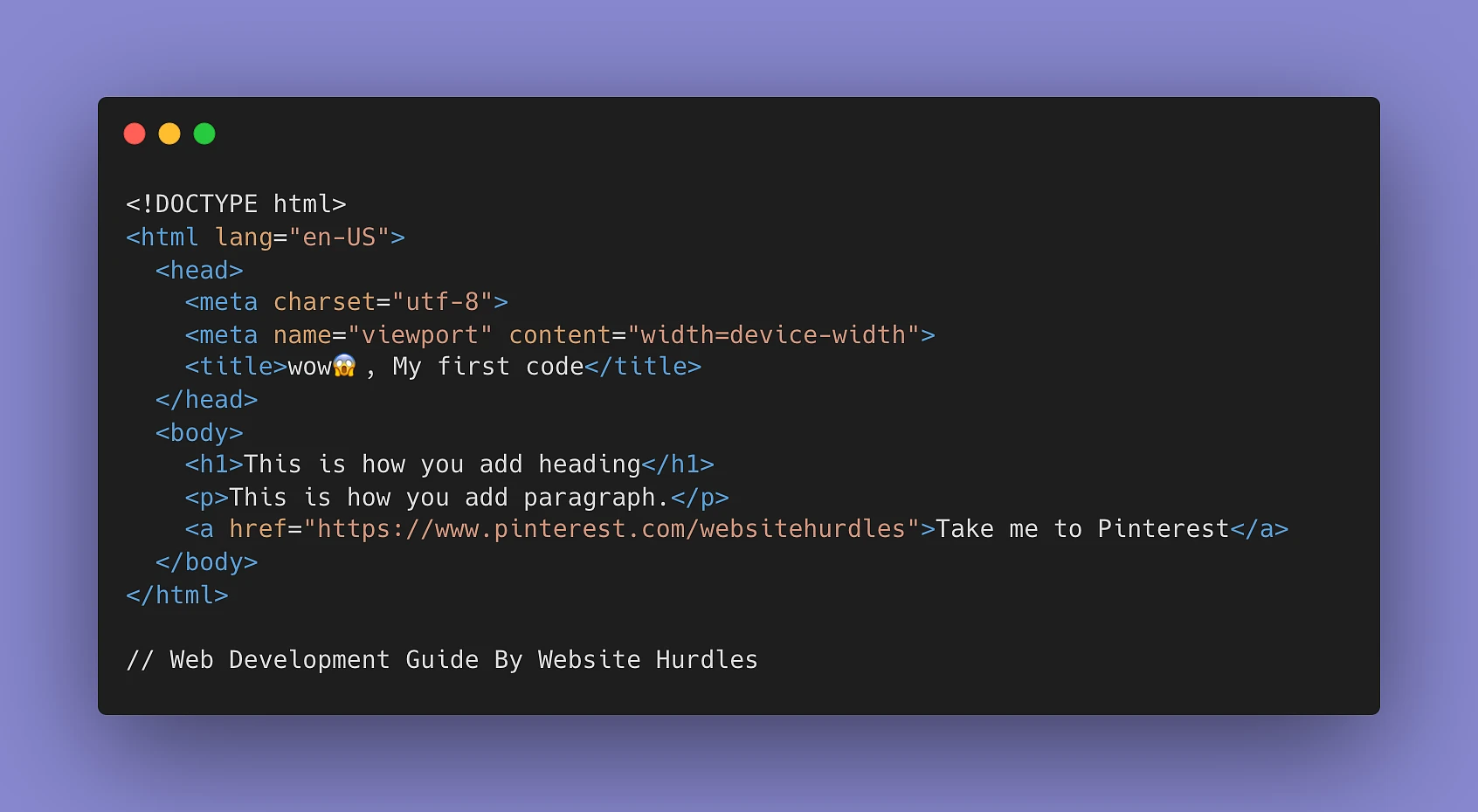
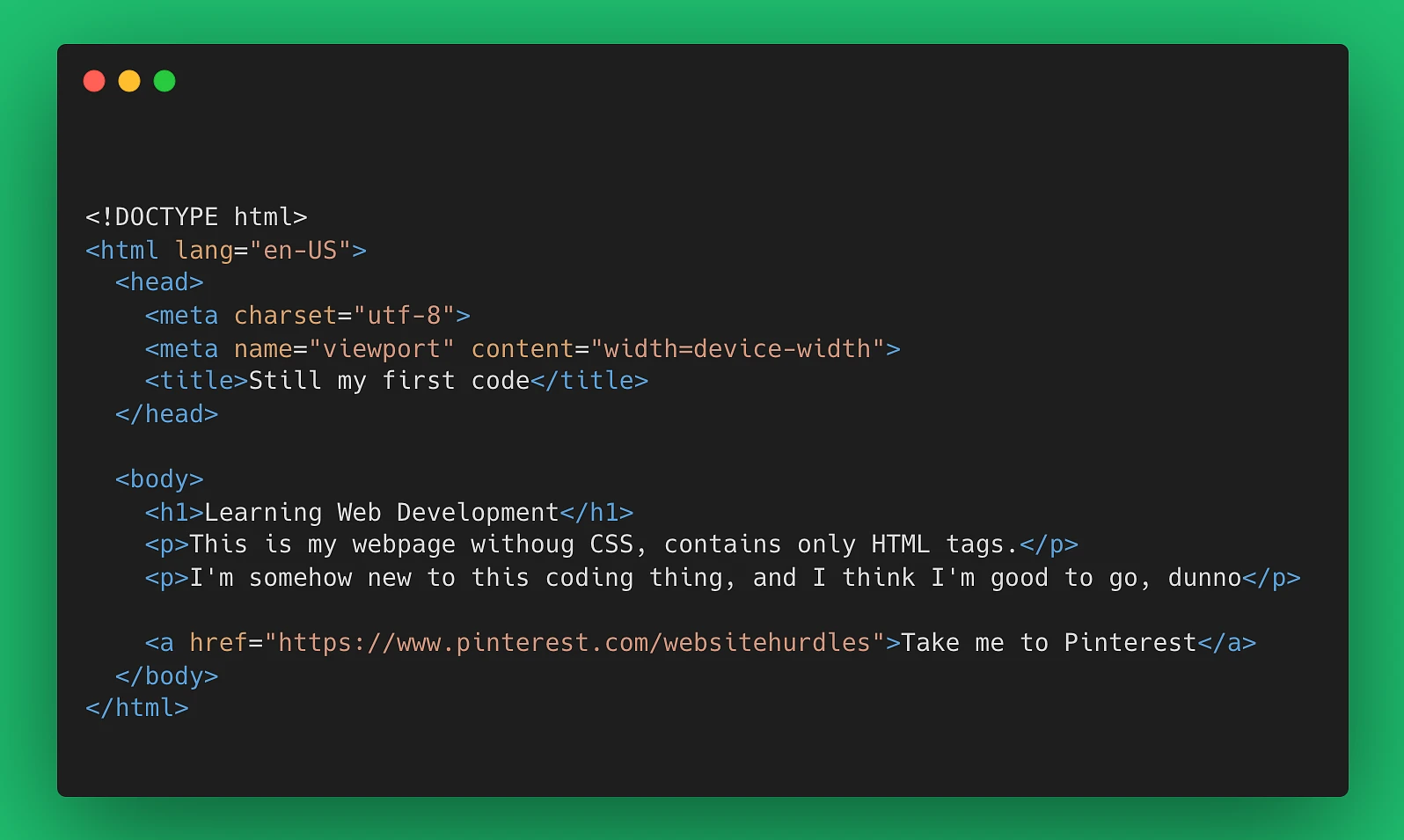
Here’s a sample of what HTML looks like:

Code Explanation
<!DOCTYPE html> — appears at the start or very top of an HTML document. It tells the browser what HTML version was used to produce the page.
<html></html> — :written below the Doctype tag, acts like the “main container” that holds all the other elements. Text between HTML tag describes the web document.
The language of the HTML document is also specified here. For instance, <html lang="en-US"> — means the page is written in American English.
<head></head> — which you’ll find between <html> and <body>, contains metadata describing information about the page. They include:
<meta charset="utf-8">— This element sets the character set your document should use to UTF-8 which includes most characters from the vast majority of written languages. Essentially, it can now handle any textual content you might put on it. There is no reason not to set this and it can help avoid some problems later on.<meta name="viewport" content="width=device-width">— This viewport element ensures the page renders at the width of viewport, preventing mobile browsers from rendering pages wider than the viewport and then shrinking them down.<title></title>— This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favorite it.
<body></body> — Text between body tag describes the body content of the page that is visible to the end user. This tag contains the main content of the HTML document.
<h1></h1>— Text between the h1 tag describes the first level heading of the webpage.<p></p> —The p tag elements are for containing paragraphs of text.<a></a> —referred to as anchor tags and are used for adding links to the webpage. In our case, the text “Take me to Pinterest” links to the URL specified with the “href” attribute.
HTML is a simple and easy language that can be understood and modified.
NOTE: HTML is not considered a programming language as it can’t create dynamic functionality.
The World Wide Web Consortium (W3C) is responsible for maintaining and developing HTML specifications, along with providing regular updates.
STEP 2:
Learn CSS
CSS – CASCADING STYLE SHEET
This entails:
- CSS Fundamentals
- Alignment (Flexbox and Grid)
- Media Queries
- CSS animations and transitions
- CSS Preprocessors (SASS, LASS, and Stylus)
- Post CSS
- CSS Frameworks
Ease of Learning: ⭐️⭐️⭐️⭐️⭐️
Learning Duration: 3 weeks – 3 months
Learning / Knowledge Prerequisite: HTML

CSS is used for styling web pages and it describes how HTML elements are to be displayed on multiple media screens.
By styling, I mean color, positioning of elements and generally anything that has to do with the outlook of HTML elements.
CSS Fundamentals
As a newbie developer, you’ll have to start from CSS fundamentals and basic properties.
This includes colors, fonts, borders, margins, and padding.
Most importantly, you must understand the box model and how it works.
CSS IN ACTION
Let’s start with a plain HTML webpage without CSS.

Here’s the result of your programmed web page.

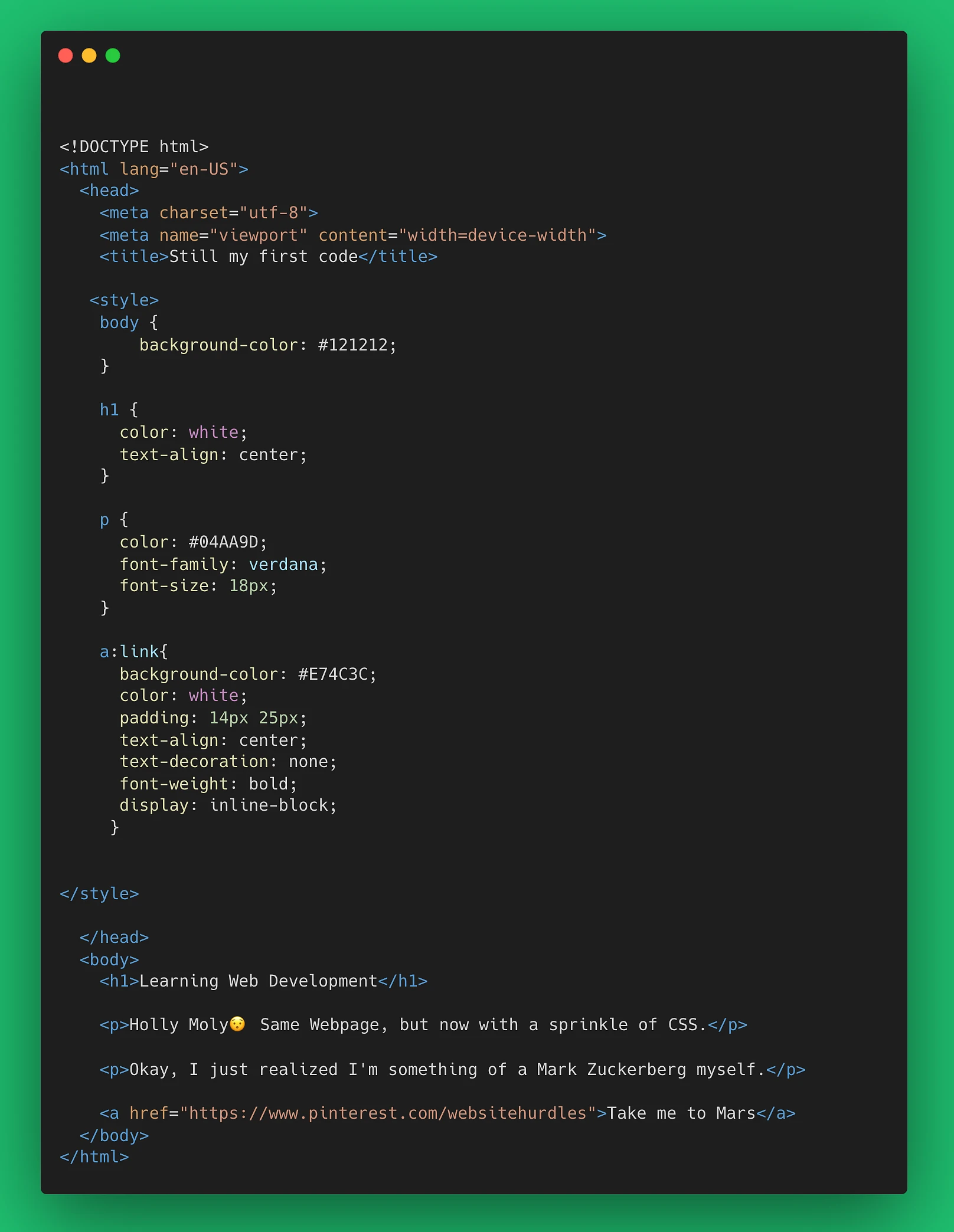
Sprinkling a touch of CSS to the plain HTML code.

and here’s the result:

Alignment (Flexbox and Grid)
Another vital part of basic CSS is alignment which entails learning about flexbox or CSS grid.
Media Queries
Designing a responsive web page is crucial in modern web development and that’s why CSS has this thing called “media queries”.
The knowledge of CSS Media Query is needed to make webpages responsive across different device screen sizes like PC screens, tablet screens and various mobile screens.
CSS animations and transitions
CSS allows animation and transition of HTML elements with multiple browser support.
It sure do make HTML elements less boring.
While CSS animation lets an element gradually change from one style to another, CSS transitions allow you to change property values smoothly, over a given duration.
They both include properties like ease-in, ease-out, animation-delay, and transition-delay.
CSS Preprocessors (SASS, LESS, and Stylus)
CSS Preprocessors adds functionality to your style sheet.
All these make it possible to use variables, nesting, mixins, functions, and partials in your CSS.
SASS is the most popular among them all.
With the recent version of CSS, preprocessors are slowly being pushed out because most of the features it brings are already available in native CSS.
Nevertheless, SASS is pretty easy to learn. It gets compiled to CSS with a SASS compiler after the write-up.
PostCSS
CSS Frameworks
Before learning Javascript, which is the language of the web, it’s advisable to learn at least one CSS framework is important.
CSS frameworks give you predefined classes/components to style elements.
They can rapidly speed up the process of creating your website layouts and minimize the need to write plain CSS.
At this point in your web development career, it’s assumed you are already well grounded in CSS as it’s a prerequisite to learning CSS frameworks.
Some common CSS Frameworks include;
Again, you don’t need to learn them all instantly.
I’d recommend you first go with Bootstrap and Tailwind CSS as they are currently the most used CSS frameworks in web development.
STEP 3:
Learn UI Design Principles

You don’t necessarily need to be a UI/UX designer to understand the basic UI design principles, as this is “must-have” knowledge for web developers.
Frontend developers are very much part of the web development design process.
You don’t just receive layout designs from a UI/UX designer and start coding.
As a web developer, you should be able to understand the design flow pattern, make reviews, be able to navigate through design components, know what is realistic with regard to coding, and ask viable design questions to get more clarity.
Here are a few UI design principles worth knowing for web developers:
- Color and contrast: Text should be readable. A dark text on a lighter background and vice-versa.
- White space: Make sure the space between elements is not too large or too little.
- Scale: You ensure all the elements are sized correctly and relative to each other.
- Visual Hierarchy: sections and the contents on the page are arranged in order of importance.
- Typography: Refers to nicely formatting your texts, typeface, sizing, etc.
STEP 4:
Learn Javascript
This entails:
- JavaScript Fundamentals
- DOM (Document object method)
- Async Javascript (Promises, Async/Await)
- Fetch API & HTTP
- Array Methods
Ease of Learning: ⭐️⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1.5 months – 6 months
Learning / Knowledge Prerequisites: HTML and CSS

Javascript is the programming language for the web and also the most popular language.
With Javascript, you can add dynamic behaviors and interactions to static web apps and web pages.
Due to its widespread use, it has drastically evolved over the years and we now have Javascript frameworks and technologies like Reactjs, Vue, Angular, node.js and a couple others that spice up web development and made it more interesting.
In web development, programming in the actual sense begins with Javascript.
If you’ve followed this guide to this point, statements like this might really be confusing because we’ve written codes as well in HTML and CSS as well, so what makes Javascript special?
Well, see it this way.
HTML and CSS are markup and styling languages respectively used to determine how data is displayed on the webpage.
However, they contain no programming logic, can’t evaluate expressions or modify/manipulate data in any way.
As a result, you can’t compute input and produce output.
For instance, you can’t compute the sum of 3 + 3 in HTML/CSS; that’s not what it’s for because they are not programming languages.
And that’s where Javascript comes in with the programming logic and functional purposes.
As a newbie web developer, don’t make the mistake of jumping into Javascript without prior knowledge of HTML and CSS, you get frustrated and quit even before starting and that’s why we created this learning guide for you.
Here is a Javascript breakdown of what you need to know.
JavaScript Fundamentals
This include:
- Data types
- Data structures (Arrays, Objects, etc.)
- Conditional statements
- Functions
- Loops.
DOM (Document object model)
This is an important topic to learn in JavaScript.
The DOM is the browser interface that treats HTML documents as the tree structure of nodes.
As a result, all the HTML tags in a document forms part of this one structure.
And these nodes can be selected and manipulated. You can attach event handlers to them, which allows you to have dynamic web page interactions.
Asynchronous Javascript (Promises, Async/Await)
After learning Javascript fundamentals and its building blocks, you’ll move over. to Asynchronous Javascript.
Asynchronous means that things can happen independently of the main program flow.
The concept of asynchronous Javascript is used to achieve that.
Here, you’ll learn about:
Promises and how they work
- .then and .catch syntax
- “async” and “await” callback keywords
Fetch API & HTTP
When working with Javascript, they will be many instances where you’ll be required to send and receive data from the server.
The Fetch API provides an interface for fetching resources (including across the network).
Hypertext Transfer Protocol (HTTP) is an application-layer protocol for transmitting hypermedia documents, such as HTML.
It was designed for communication between web browsers and web servers, but it can also be used for other purposes.
All these are HTTP protocols, and they will enable you to make requests to APIs asynchronously and then use that data in your user interface.
You should also understand JSON(JavaScript object notation), the most common format in which API data is being moved from the browser to the server and vice-versa.
Array Methods
There are different array methods, the mos common ones been;
- Foreach
- Map
- Filter
- Reduce
Learn how they work by implementing them in your codes.
STEP 5:
Learn Standardized Coding Tools
This entails
- Git
- NPM
- Browser Development tools
- IDE/Text Editor Extensions
Ease of Learning: ⭐️⭐️⭐️⭐️⭐️ (Easy)
Learning Duration: 1.5 months – 6 months
Learning Prerequisite: None

Git
This is a popular version control system to track changes in your code making it an indispensable tool for web development.
Git is basically used for versioning, but it’s also a backup tool for collaborations; extremely helpful if you have multiple people working on a project.
It’s used with remote repositories such as:
GitHub is the most popular of them all.
NPM – (Node Package Manager):
This is the official JavaScript package manager, and it’s used to install packages into your project.
Packages are collections of codes that do a specific thing, such as a framework, library, plugin, etc.
There’s also YARN, an alternative Javascript package manager that can be used in place of NPM as they both share the same repository or packages.
Browser Development Tools
These are important browser tools that help in the development process.
They include:
- Element selector
- Console
- Storage
- Network activity
All browsers have their own suite of developer tools, and it’s recommended that you get familiar with the tabs in your browser dev. tools section.
IDE/Text Editor Extensions:
IDEs and text editors used for web development have extensions or plugins that ease up the workflow and help developers work effectively.
The most prominent ones include:
1. Emmet: An incredible tool for writing HTML and CSS with quick snippets. Available in VS code by default, but need to install it in other text editors.
2. Live server: Spins up a development local Server with live reload feature for static & dynamic pages right from your text editor.
3. Prettier: For code formatting, supports many languages and integrates with all major code editors.
4. ESLint: Lining tool that helps you find and fix problems with your JavaScript code.
5. GitHub Copilot: Uses artificial intelligence to provide a range of support functions, which include autocompleting instructions, generating entire functions, converting docstrings and descriptions into functional source code.
STEP 6:
Learn Front-end Javascript Framework
This include but not limited to:
- React.js
- Vue.js
- Angular.js
- and more..
Ease of Learning: ⭐️⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1.5 months – 5 months
Learning Prerequisites: Javascript, HTML, CSS

Javascript framework is a collection of Javascript code libraries that provide web developers with pre-written code for routine programming tasks.
With frameworks, you don’t need to write code for every single feature you need from scratch rather you build upon an already existing feature set.
As a front-end developer, you’ll need to be skilled in at least 1 of the front-end Javascript framework as it’s a requirement for employment in modern industries.
The top 3 front-end Javascript frameworks include:
1. React JS
This is the most popular framework created and maintained by Facebook.
Basically, ReactJS is built as a UI library, but it’s in direct competition with other frameworks.
Some of the things you will be learning in React include:
- The React Core Library
- React router
- JSX (allows you to have HTML in javascript)
- Hooks (Used in functional components eg, useState, useEffect, useReduce, etc)
- Context API and Redux (used for managing global state).
2. Vue JS
Vue is a progressive Javascript framework for building user interfaces (UIs) and single-page applications (SPAs).
Just like the bunch, it’s open-source and utilizes a model-view-view model (MVVM) architectural pattern.
Some topics you will be learning with Vue;
- Vue CLI
- Vue Router
- Composition API
- VueX (A state manager similar to Redux in React).
3. Angular JS
While its popularity is gradually decreasing, it’s still widely used in the enterprise world.
Created and is being managed by Google, it has the steepest learning curve when compared to React and Vue.
Topics you will be learning include;
- Angular CLI
- Router,
- HTTP client
- Typescript (it’s default language)
- The concept of services that Angular uses a lot
- Observables for asynchronous code
STEP 7:
Learn How To Use Styled UI Component Libraries
This entails:
- React UI Component Library
- Vue UI Component Library
- Angular UI Component Library
Ease of Learning: ⭐️⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1 month – 2 months
Learning Prerequisites: Javascript / Javascript Framework

Styled Components allows you to add CSS to Javascript in a very elegant and reusable way when working with Javascript frameworks.
At times using styled-components boils down to personal preference as a general CSS stylesheet can still get the job done.
However, when compared to the traditional metod of writing CSS, using styled components has a lot of advantages such as:
- Ability to encapsulate style to selected components
- Easier management of CSS
- Simple and dynamic styling
- Automatic vendor prefixing
- Reproducible styles
Here are various UI component libraries for the different front-end Javascript frameworks.
React UI Component Library
- Material UI (based on material design)
- Chakra UI
- React Bootstrap (UI library based on Bootstrap CSS framework)
Vue UI Component Library
- Vuetify
- Vue material
- Buefy (Based on Bulma CSS framework)
- Bootstrap Vue
Angular UI Component Library
Recommended Learning UI Component Library
For React: Chakra UI
For Vue: Vuetify
For Angular: Ng-Bootstrap
STEP 8:
Learn TypeScript

Typescript is a superset of Javascript.
It is is a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
And these additional features include:
- Static-type checking: Thus, the name typescript.
- Class and module support
- Other ES6+ features
- Code less prone to errors
- Code is more robust and definitive
STEP 9:
Deploying Frontend Projects
- Netlify
- Vercel
- Cpanel
- Amazon
Ease of Learning: ⭐️⭐️⭐️⭐️ (Intermediate)
Learning Duration: 3 weeks – 2 months
Learning Prerequisite: Coding fundamentals

There are also multiple ways to deploy to a hosting platform like:
- GIT: Pretty fast and allowed by most platforms.
- SSH: Secured shell
- FTP/SFTP: Known as the file transfer protocol, this is the old way of doing things and can be very slow.
STEP 10:
Get Started with Testing
Testing types:
- Unit Testing
- Integration Testing
- End-to-end Testing
Ease of Learning: ⭐️⭐️⭐️ ⭐️ (Intermediate)
Learning Duration: 1 month – 4 months
Learning Prerequisite: Solid knowledge of HTML, CSS and JS.

The art of testing web apps is crucial but often overlooked.
Testing can help you avoid costly mistakes and get the most out of your web development efforts.
It lets you develop the right strategies to address issues that may arise in the future.
There are three most popular types of testing, and they are:
Unit Testing – Here, you test individually specific blocks of codes like functions, modules, and classes.
Integration Testing – This is usually done alongside unit testing, where modules are combined and tested together.
The purpose of integration testing is to expose faults in the interaction between integrated units.
End to End testing – This form of software testing emulates a user and tests your app from beginning to end, ensuring that the application flow behaves as expected.
STEP 11:
Learn Server Side Rendering Frameworks
SSR – Server-Side Rendering
Popular SSR frameworks:
- Next.js
- Nuxt.js
- SvelteKit
- Angular Universal
Ease of Learning: ⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1.5 months – 6 months
Learning Prerequisite:
- Solid Knowledge of Programming Fundamentals
- Basic understanding of how server-side code handles and responds to HTTP requests

Modern web development best practices involve server-side rendering as this renders the file on. the server and serve the generated static HTML to the browser.
Server-side web frameworks are software frameworks that make it easier to write, maintain and scale web applications.
These server-side generated pages can also be pre-rendered so that they can be served from a CDN or using an alternative caching solution to minimize page download time, this is usually referred to as Static Site Generation (SSG).
There are multiple benefits of server-side rendering such as faster search engine crawl and indexing processes which improves SEO and easier routing implementation devoid of multiple package installations.
Here’s a list of the available Server-side rendering (SSR) frameworks:
- Next.js (React SSR framework)
- Nuxt.js (Vue SSR framework)
- Remix (React SSR framework)
- SvelteKit (Svelte SSR framework)
- Angular Universal (Angular SSR framework)
STEP 12:
Get Acquainted With Static Site Generators
This entails:
- Gatsby
- Next.js
- Gridsome
Ease of Learning: ⭐️⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1.5 months – 6 months
Learning Prerequisite: Solid Knowledge of Programming Fundamentals

A static site generator is a tool that generates a full static HTML website based on raw data and a set of templates.
Essentially, a static site generator automates the task of coding individual HTML pages and gets those pages ready to serve to users ahead of time.
Static websites contrast with dynamic websites, which load differently based on any number of changing data inputs, such as the user’s location, the time of day, or user actions.
While static webpages are simple HTML files that can load quickly, dynamic webpages require the execution of JavaScript code within the browser in order to render.
Static site generators are typically part of a JAMstack ((JavaScript, APIs, and Markup) web development approach and because these HTML pages are pre-built, they can load very quickly in users’ browsers.
The common static site generators used in web development are:
Gatsby
This uses React, and you create pages that are simply React components.
You can still structure everything as you would in a React app but with some extra capabilities.
Gatsby has a data layer called GraphQL that you can work with.
Gatsby has different features like image optimization, code splitting, etc.
Next.JS
A framework built on React JS, and it is a server-side rendering technology, but in addition to that, it can also be used as a static site generator.
Gridsome
Very similar to Gatsby, but this time around, it’s built for Vue JS and not React. So, it’s okay to say that it’s a Gatsby alternative for Vuejs.
It has lots of features for progressive web apps and SEO benefits.
STEP 13:
Learn about Headless CMS
CMS – Content Management Systems
Popular headless CMS:
- Strapi
- Sanity.io
- ContentFul
- GraphCMS
Ease of Learning: ⭐️⭐️⭐️ ⭐️ (Intermediate)
Learning Duration: 3 weeks- 2 months
Learning Prerequisites: Coding fundamentals

When we talk about content management systems, we talk about things like WordPress, Drupal, etc.
These systems allow you to have an admin area where you log in and manage your content and a frontend where the content is displayed.
But with headless CMS, there’s no front end, just the backend admin functionality where you can edit and manage your content.
Hence, you are free to use whatever you want on the front-end.
The headless CMS spits out a JSON API to the front end than any of the frontend frameworks of your choice, consuming your CMS data to create pages, menus, etc.
Some of the most popular headless CMS systems include:
- Strapi: Open source and self-hosted, meaning that you set it up yourself
- Sanity.io: Powerful and flexible, free to a reasonable extent
- ContentFul: Optimized for speed and performance, great for large businesses
- Hygraph (formally called GraphCMS): Build on top of graphQL, lightweight and intuitive.
STEP 14:
Learn about Domain Name Registrars
- Namecheap
- GoDaddy
- Domain.com
- etc.
Ease of Learning: ⭐️⭐️⭐️⭐️⭐️ (easy)
Learning Duration: 1 week – 3 weeks
Learning Prerequisites: Internet fundamentals

I’d say this is one of the easiest things to learn as a web developer.
A domain name is the name of your website on the world wide web; your website identity.
It’s the human-readable address that internet users can use to access your website.
In our case, our domain name is WebsiteHurdles.com
So you’re basically learning our to officially register a dedicated name for your web app or website for a few bucks.
The free deployment tools like Vercel and Netlify discussed in earlier sections do affix their brand names to the URL.
Behind the scene, the domain name is converted into a machine-readable IP address that the technology operating the world-wide-web understands.
Listed below are the major domain name registrars:
The process is almost never different so understanding of how domain name registration works is the same across all platforms.
Front-end Development Journey Completed
Things you should be able to do as a Frontend Web Developer:
- Build user interfaces with any of the popular frontend frameworks
- Learn how to style these interfaces using either styled components or any of the UI libraries.
- Understand state management and know how to work with the local and global states using something like the context API for React Js, redux, Vuex for Vue, and so on.
- Work with REST API and HTTP protocols.
- Use frameworks like Next JS or Nuxt JS to do server-side rendering because it’s becoming more popular these days. Lots of job opportunities and client projects might require you to know it.
- Use any of the static site generators to create fast websites.
- Use one of the testing tools like Jest
Moving over to back-end web development learning pathway.
Step 15
Learn A Backend Web Development Language
Backend languages include:
- Node.js,
- PHP,
- Ruby.
Ease of Learning: ⭐️⭐️⭐️ ⭐️ (Intermediate)
Learning Duration: 1.5 months – 6 months
Learning Prerequisites: Sound knowledge of frontend fundamentals

Node.js
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on a JavaScript Engine.
Node.js is widely adopted among backend developers, especially when building fast and scalable network applications.
It runs asynchronously, uses event-based programming, has a rich ecosystem, and is great for APIs and real-time applications.
PHP
PHP is a great scripting language.
It’s been around for a very long time and over 244+ Million Websites use PHP including WordPress, Wikepedia, Tumblr and Facebook.
PHP was once the glory of backend development not long before a more efficient and scalable language; Node.js stole the heart of backend developers.
Nevertheless, PHP has a framework called Laravel still very much suitable for web development.
Laravel provides added security to core PHP through libraries, providing vetted and secure code at the ready, and providing additional security features such as an authentication system, tokens to prevent third-party attacks, and protections against cross-site scripting SQL injections.
As a result of the Web development advantage of Laravel and the popularity of PHP, backend web developers are expected to have a very sound knowledge of PHP language.
Other popular PHP frameworks include:
Python
This language is great for a lot of things. It’s arguably the simplest language to learn, and it’s beginner friendly. It excels well in data science, machine learning, and AI.
However, its framework, Django is used for web development making Python a great choice for your web backend development language.
Apart from Django, we also have other Python frameworks like:
Ruby
This is a pretty good language to learn for the backend.
One of the most interesting things about Ruby is how clean the syntax is.
Some developers have argued that it’s almost like writing English.
Ruby’s framework for web development.
- Ruby on Rails (Best Ruby framework for web development)
- Sinatra
- Camping
Step 16
Learn Backend Database
- Relational Databases
- No SQL Databases
- Object Relational Mappers
Ease of Learning: ⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1.5 months – 6 months
Learning Prerequisite: Sound knowledge of Backend Language

A backend database is a place to store data that users access through a separate application.
This means that the data is stored in one application, but you query the information using a separate application.
Since they’re two applications, your backend database won’t keep records of what users search.
For example, when a customer performs a search on your website, they use the back-end database to access the information about your products or services.
Your database stores all of the information like price, keywords, picture, and description.
There are different types of databases:
Relational databases:
A relational database is a type of database that stores and provides access to data points that are related to one another.
In a relational database, each row in the table is a record with a unique ID called the key.
The columns of the table hold attributes of the data, and each record usually has a value for each attribute, making it easy to establish relationships among data points.
Some of the most popular Relational databases available:
- PostgreSQL: It’s an object-related database. It has some great features like table inheritance etc
- MySQL: Popular relational DB, similar to Postgres, it’s more popular in the PHP world.
- Microsoft SQL Server: This is Microsoft’s implementation of an SQL database.
- SQLite: A lite database, always used for just development, cannot be used in production(deployed apps). You don’t have to go through any installation process.
Recommendation: Learn MySQL and Postgres SQL
No SQL databases:
NoSQL databases (aka “not only SQL”) are non-tabular databases and store data differently than relational tables.
No SQL databases store data in collections that look like JSON objects and are very flexible.
Some popular no SQL databases available:
- MongoDB
The most popular No-SQL database.
It is a document-based database because it holds data collections instead of records tables.
Each document is basically like a JSON object. It’s popular in the Nodejs world. MongoDB is part of the MERN stack.
- Firebase
Firebase is hosted platform by Google and offers top-notch no SQL databases and also offers authentication, file storage, and server-less functions.
Great for small to medium-sized projects, but the downside is that you don’t fully control the database.
- Superbase
Superbase is an alternative to firebase. It also offers authentication, while for the database, instead of offering a no SQL database, it uses Postgres.
Superbase is completely open source, and you can easily migrate your data to native Postgres SQL.
- Redis
Quite different from others, Redis is an in-memory data structure store. It’s often used for caching and also for multiple stacks
Recommendation: Mongo DB or Firebase
Object Relational Mappers (ORM)
An object-relational mapper (ORM) is a code library that automates the transfer of data stored in relational database tables into objects that are more commonly used in application code.
With ORMs, developers can use the programming language they are comfortable with to work with a database instead of writing SQL statements or stored procedures.
Different languages and frameworks have their own built-in ORMs, but some of the popular ones include:
Recommendation: Mongoose
Step 17
Additional Technologies Worth Knowing
- Rest API
- GraphQL
- Authentication and Authorization
- WordPress
Ease of Learning: ⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1.5 months – 6 months
Learning Prerequisites: Backend Fundamentals

REST API
An API is a set of definitions and protocols for building and integrating application software.
A REST API (also known as RESTful API) is an application programming interface (API or web API) that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services.
REST stands for – Representational State Transfer.
GraphQL
GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools.
While typical REST APIs require loading from multiple URLs, GraphQL APIs get all the data your app needs in a single request.
Authentication and Authorization
This is the process of identifying an individual in a web app, and authorization refers to the permissions that are allowed to that user.
You must understand how to implement both of these efficiently as a web developer.
Below are some ways you can implement them:
- JSON Web Tokens.
- Cookies & Sessions.
- OAuth (Login via Google, Twitter, Github)
- Authentication libraries (Passport, grant, etc.)
- Pasword hashing (Bcrypt).
- Protecting endpoints and routes.
WordPress
This level of popularity in the web development industry makes WordPress a “must-know” technology for web developers.
Step 18
Deploying Full Stack Projects
Here, we take a look at:
- Hosting Platforms
- Containers and Virtualization
- Server Software
- Image and Video
Ease of Learning: ⭐️⭐️⭐️ (Intermediate)
Learning Duration: 1 month – 4 months
Learning Prerequisites: Frontend and Backend Fundamentals

Deploying and hosting a full-stack web project can be daunting but we have many technologies that simplify the process.
They are sectioned into four different categories;
1. Hosting Platforms:
Really popular for enterprise applications. An overkill for small projects, much more suitable for large projects.
The interface is very complicated with many services, so you need to know which services you want to use and how t0 actually use them.
Offers cloud servers called droplets.
These droplets are Linux servers that you can install and choose which Linux distro you would like.
To efficiently use digital oceans, you need a level of knowledge about Linux and the terminal.
Other options for digital oceans are Linode, Contabo, etc.
2. Containers and virtualization:
This is used by big businesses where you are required to initiate DevOps(developer operations).
The two options available are:
A popular container software that uses operating system level virtualization to deliver software packages called containers.
These containers are isolated from one another, and they bundle their own software, which contains operating systems and web servers.
You can install anything in a docker container, which runs on its own on your machine.
The usefulness of Docker can be seen when you work as a team because the container has the same software and the same versions.
It runs the same way across different machine types (windows, mac, Linux).
Another open-source container orchestration system for automating software deployment, scaling, and management.
4. Image and Video:
There are multiple services available for saving your images and videos. They include:
Using artificial intelligence (AI), automation, and advanced patent-pending image and video processing capabilities, Cloudinary make it easier for brands to deliver fast and flawless visual experiences at scale.
A storage service and one of many parts of AWS. Amazon S3 provides object storage through a web service interface, and it’s extremely scalable.
We’ve gone through everything that will make you an efficient backend or full stack developer.
Step 19
Bonus: An Introduction to Web 3.0

Our “How to Become a Web Developer” guide won’t be complete without mentioning web3.
This is the new version of the web gradually replacing web2.
Web 1.0 was the first version of the world wide web. It was basically the informational web.
In Web 1.0, people visit websites only for the information displayed on these sites.
The concept behind Web 2.0 refers to rich web applications, web-oriented architecture, and social web.
Web 3.0 is the upcoming third generation of the internet where websites and apps will be able to process information in a smart human-like way through technologies like machine learning (ML), Big Data, decentralized ledger technology (DLT), etc.
The Web 3.0 definition can be expanded as follows: data will be interconnected in a decentralized way, which would be a huge leap forward to our current generation of the internet (Web 2.0), where data is mostly stored in centralized repositories.
Blockchain is an immutable decentralized and distributed public wager, meaning that it can’t be changed.
Bitcoin and Ethereum are products of blockchain technology as the smart contract remains the fundamental building block of Ethereum.
Smart contract programming languages allow you to write programs that implement smart contracts on the blockchain and this brings us to the language called Solidity.
Solidity is an object-oriented and statically-typed programming language that was designed to allow developers to create smart contracts.
Solidity is designed based on existing programming languages like C++, Python, and JavaScript, so it uses similar language structures found in these languages, most likely to make it easy for developer adoption.
If you’re a full-stack web developer and wish to get started with Solidity for smart contracts, then you can check out this Solidity Guide for Beginners.
Conclusion
I hope you find this new How to Become a Web Developer Guide helpful.
Now I’d like to hear from you:
What stage from this guide are you in your web development journey?
Are you actively learning to get employed in a fortune 500 or FAANG company?
Or maybe you want to delve into the disruptive ecosystem, like writing and shipping your own product to the world?
Either way, let me know by leaving a comment below right now.